ISBA ECOSYSTEM
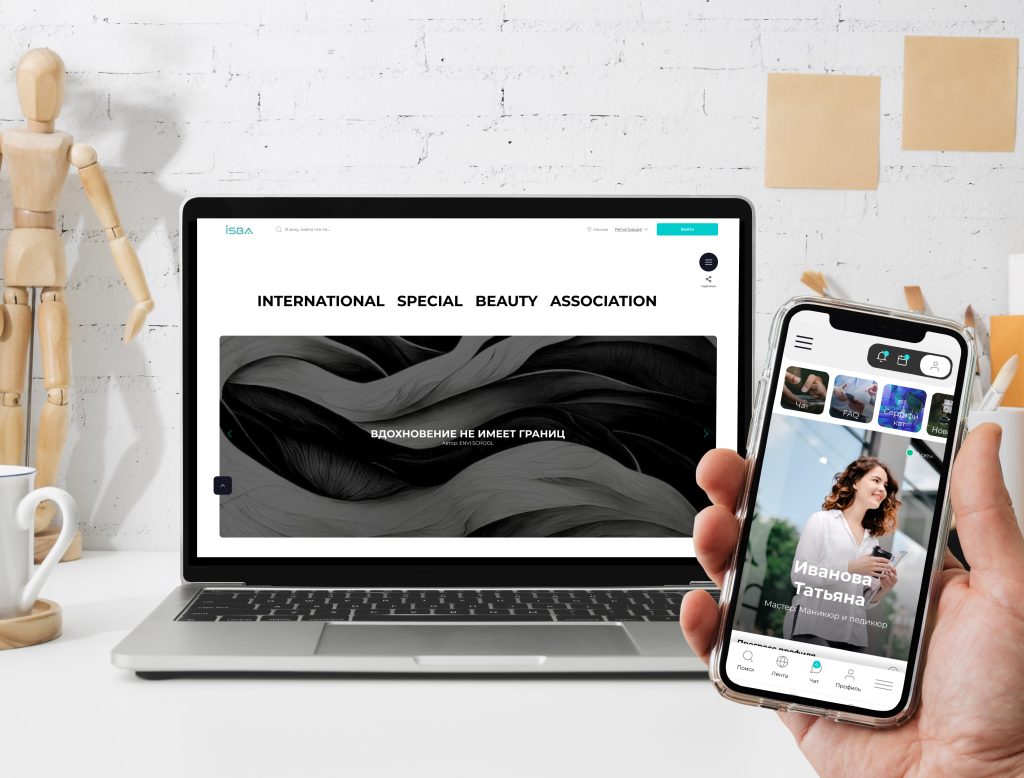
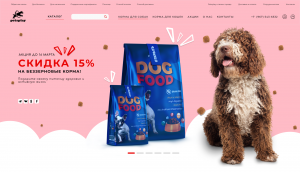
Что такое ISBA?
Интернет ресурс, где собраны все лучшие мастера, школы и мероприятия индустрии красоты.
Наша цель сделать индустрию красоты безопасной для клиента. Развивать индустрию красоты вместе с профессионалами.


Я Middle+ UX-дизайнер с более чем 5 годами опыта в проектировании интерфейсов, анализе продуктов и разработке пользовательского опыта.
Моя специализация — создание удобных и интуитивных решений для визуализации данных, прогнозного моделирования и аналитики.
Я помогаю бизнесу сделать сложные системы простыми и понятными для пользователей.
Каждый проект для меня — это баланс функциональности, эстетики и удобства, где каждая деталь продумана до мелочей.Подробнее о моих навыках и проектах — в профиле на HH.
10 месячный проект для которого было выполнено все, начиная с дизайн системы заканчивая двумя мобильными приложениями.
Уникальная проектная работа для МГУ. Проектирование “CRM” системы для поставление задач и не только.
Легкий дизайн для интернет-магазина с интересными функциями, нестандартными идеями.

Что такое ISBA?
Интернет ресурс, где собраны все лучшие мастера, школы и мероприятия индустрии красоты.
Наша цель сделать индустрию красоты безопасной для клиента. Развивать индустрию красоты вместе с профессионалами.
Чтобы открыть картинку в полном размере, выберите нужную и нажмите на колесико мыши.
Максим К.
2. Главная страница сайта ISBA.
1. Страница помощи или FAQ.
Далее личный кабинет.
Минимальный лк с оптимальными функциями, которыми может пользоваться пользователь.Максим К.

Я могу показать вам больше примеров по ISBA, но это лучше сделать лично чтобы вы могли увидеть качество моей работы своими глазами.
Мною было разработано:
— Разработка модулей для сайта;
— Разработка CJM пользователей;
— Разработка CJM клиентов;
— Разработка CJM школьных учреждений;
— Разработка UX сценария на сайте;
— Разработка личных кабинетов (пользователь, мастер, школа).;
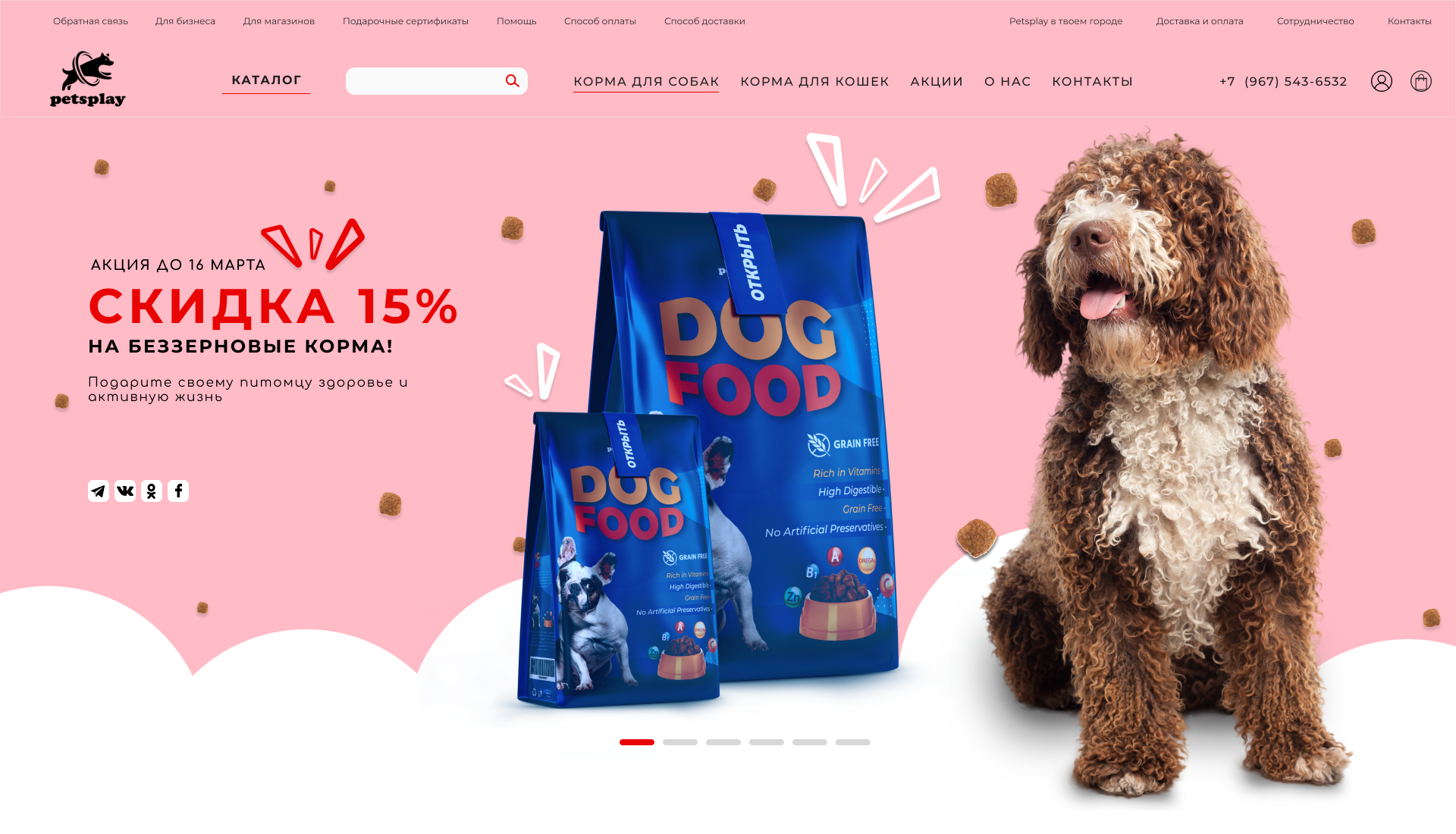
— Разработка мобильной версии;
— Разработка дизайна пользовательских модулей, под все версии сайта;
— Разработка дизайн-системы с нуля;
— Разработка и подбор фирменных цветов, шрифта;
— Разработка guideline и другая графика;
— Разработка логотипа, стилистики;
— Разработка конструктора профилей;
— Разработка фильтров, блоков, поиска, меню, регистрации, попапы, иконки, кнопки, от А до Я;
— Работа только с auto layout;
— Разработка мобильного приложения iOs;
— — Профили, коммерция, личный кабинет, настройка профиля(визуальный редактор), новости, чат, расширенная поддержка FAQ, и другие страницы.
— Разработка мобильного приложения (iOS, Android)
— Разработка мобильного приложения, управление школой

Вашему вниманию “CRM” система. Система мною была проанализирована, создавалась без ТЗ. Дизайн подборка шрифтов, цветов, блоки, кнопки и полный UI KIT.
Чтобы открыть картинку в полном размере, выберите нужную и нажмите на колесико мыши.
Максим К.
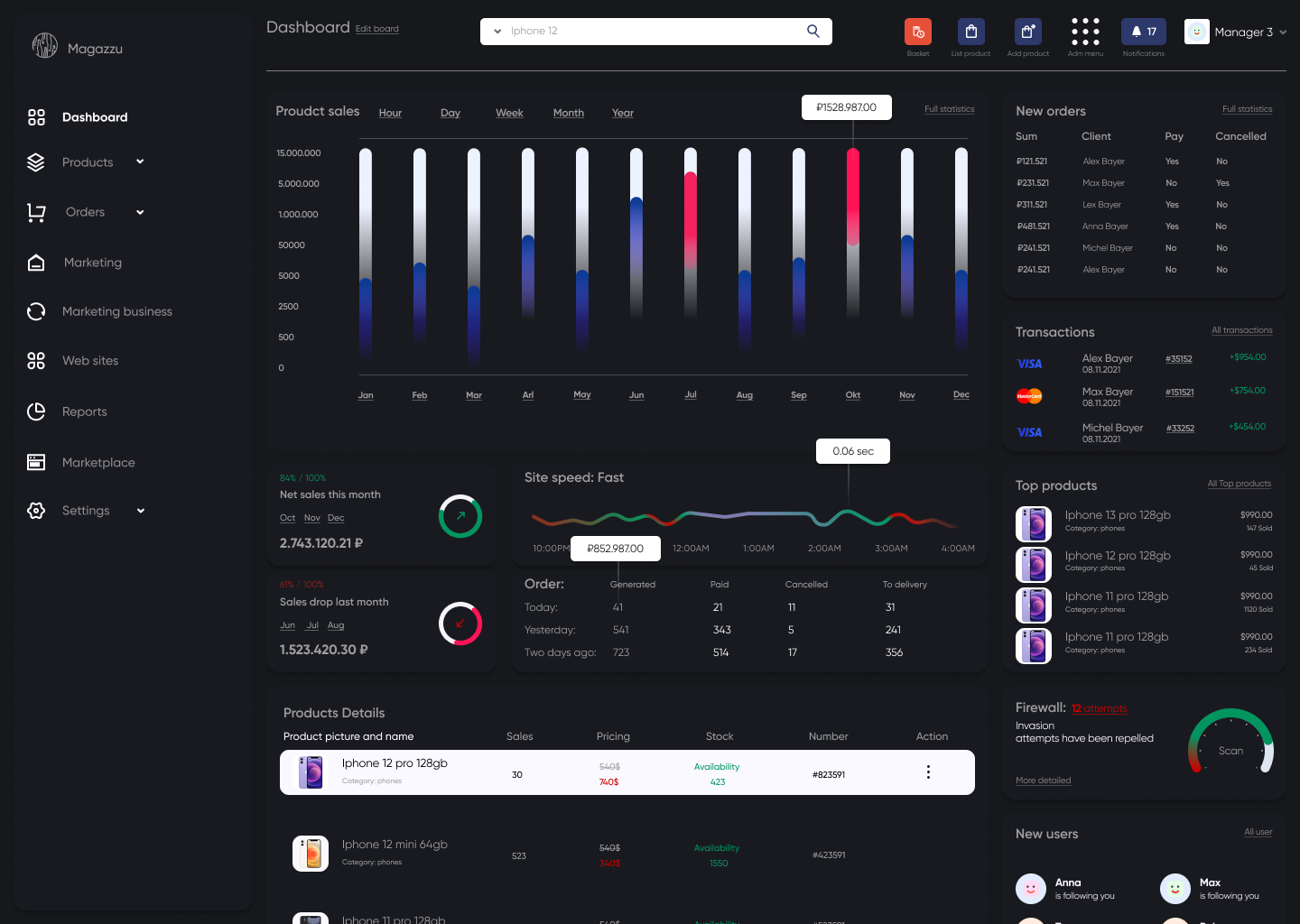
1.0. Dashboard (главный экран CRM).
1. Страница с “задачами” в категориях и в подкатегориях.
2. Страница с созданием “задач” кликабельное.
3. Визуальный редактор для редактирования определенной “задачи” в одном месте.
3.1 Визуальный редактор без включения полного редактора, а именно редактор нужного блока.
4. Обычная страница входа.
5. Личный кабинет, простой и мало функциональный тестовый.


1. Расширенная статистика школы. В ней можно увидеть заходы на “сайт” в школу, поисковые запросы, рекомендации и входы из соц сетей.
1.1 Статистика страницы “определенной школы” эта статистика доступна школам и пользователям, кроме обычного юзера.
1. Создание вручную инвайта для вступление в школу.
1.1 Список инвайтов для активации или деактивации. Они все проходят модерацию от администрации школы или сайта.
1.2 Информация о инвайте, просмотр или редактирование данных при ошибке.
1.3 Контроль инвайтов для администрации школы или сайта. В этом разделе их могут отменять или деактивировать отправку их ученику.







Чтобы открыть картинку в полном размере, выберите нужную и нажмите на колесико мыши.
Максим К.
Колибри Фест. Уже не одно поколение мастеров приняло участие в чемпионате, завоевав медали и кубки! Многие из низ стали тренерами, владельцами салонов и экспертами в индустрии. И т.д. и т.п. Колибри FEST 2023 – самое захватывающее и значимое событие в мире lash-индустрии. Не пропустите!
Первая версия сайта колибри.
Вторая версия колибри в более строгом стиле.

Чтобы открыть картинку в полном размере, выберите нужную и нажмите на колесико мыши.
Максим К.
IRISK AWARDS – всероссийский Online чемпионат Nail индустрии, объединяющий мастеров профессионалов и beauty – экспертов по всей стране.
Судьи IRISK AWARDS – легендарные гуру ногтевой сферы.
Наставники и модераторы чемпионата всегда помогут с выбором номинации и отправкой работ, проведут бесплатные мастер-классы.
Автор: Максим К. Создание эффективного интерфейса — это не только технический процесс, но и искусство. Важнейшую роль в этом процессе
Автор: Максим К.
Создание эффективного интерфейса — это не только технический процесс, но и искусство. Важнейшую роль в этом процессе играет интуиция дизайнера, который должен уметь быстро превращать задачу в прототип, не теряя при этом в качестве. В этой статье я расскажу, как интуитивно понятный UX/UI дизайн помогает создавать пользовательские интерфейсы, которые максимально удовлетворяют потребности пользователей и бизнеса.
Интуиция в дизайне — это не просто догадки, а результат многолетнего опыта и практики. Хороший дизайнер чувствует, что и как будет работать для пользователей на уровне интуиции. Когда дизайнер начинает работать над проектом, его опыт помогает быстро находить решения, которые обеспечат лучший пользовательский опыт. Это позволяет не только ускорить процесс создания интерфейса, но и сэкономить время на тестировании и доработках.
Каждая задача уникальна, но с опытом дизайнер находит закономерности. Например, на определённой стадии проектирования интерфейса дизайнер уже интуитивно знает, как организовать навигацию, где разместить кнопки, какие цвета использовать для интерфейса, чтобы пользователь мог легко найти нужную информацию. Интуиция помогает создавать интерфейсы, которые просты в использовании, не перегружены элементами и удобны для навигации.
Пример: В разработке интернет-магазина дизайнер интуитивно разместит корзину покупок в верхнем правом углу, ведь это привычная позиция для пользователей. Подсознательно они будут искать корзину именно в этом месте.
Процесс перехода от задачи к прототипу всегда начинается с анализа. Важным аспектом этого этапа является создание логического интерфейса, который будет интуитивно понятен пользователю. Ключевая цель — упростить взаимодействие пользователя с продуктом, оставив только самые важные элементы.
Шаги для быстрого создания прототипа интерфейса:
Понимание цели — чёткое определение задач, которые должны решать пользователи.
Оценка целевой аудитории — знание, что необходимо пользователям.
Минимизация интерфейса — исключение ненужных элементов и перегрузки.
Структурирование информации — создание чёткой и логичной структуры интерфейса.
Тестирование прототипа — проверка интерфейса на реальных пользователях, выявление слабых мест.
Благодаря интуитивным подходам дизайнер может быстро создать эффективный интерфейс и протестировать его, не тратя время на дополнительные этапы.
Логичный и интуитивно понятный интерфейс помогает не только пользователям, но и бизнесу. Пользовательский опыт (UX) зависит от того, как легко пользователь ориентируется в интерфейсе и выполняет свои задачи. Чем проще интерфейс, тем быстрее пользователи найдут нужную информацию и завершат свои действия.
Для бизнеса это означает снижение времени на обучение пользователей, улучшение отзывов и повышение конверсии.
Создание интуитивно понятных интерфейсов влияет на восприятие продукта пользователями. Простой, логичный и удобный дизайн — это то, что нравится пользователям. Они быстрее осваиваются с продуктом, что повышает их лояльность и вероятность повторного использования.
Отсутствие лишних элементов — интерфейс не перегружен, и пользователи могут быстро найти нужные инструменты.
Удобная навигация — пользователи легко ориентируются в меню и разделах, не тратят время на поиск.
Фокус на контенте — отсутствие отвлекающих факторов позволяет пользователям сосредоточиться на главном.
Экономия времени на разработку — простой интерфейс быстрее создается, легче тестируется.
Масштабируемость — такой интерфейс проще расширять и адаптировать под новые задачи.
Быстрое создание эффективных прототипов — это не просто быстрые решения. Это глубокое понимание потребностей пользователей и способность чувствовать, какие решения будут наиболее удобными. Интуитивно понятный дизайн и логическая структура интерфейса позволяют минимизировать затраты времени на обучение пользователей и ускорить внедрение новых функций.
Если вы хотите, чтобы ваш продукт был понятен и удобен для всех пользователей, доверяйте интуитивному подходу в дизайне. Этот подход поможет вам быстрее создавать качественные интерфейсы, которые будут популярны и востребованы.
SEO-ключевые фразы для улучшения видимости:
интуитивно понятный дизайн
создание интерфейсов
UX/UI дизайн
быстрое создание прототипов
удобный интерфейс для пользователей
логичный интерфейс
пользовательский опыт
дизайн для бизнеса
улучшение интерфейса
эффективный UX
Автор: Максим К. Современный пользователь не готов тратить время на разгадывание интерфейсов. Он хочет открыть приложение — и сразу понять,
Автор: Максим К.
Современный пользователь не готов тратить время на разгадывание интерфейсов. Он хочет открыть приложение — и сразу понять, что делать. Именно поэтому логически выстроенный и простой мобильный интерфейс — основа успешного цифрового продукта.
Мобильные экраны ограничены по размеру, а значит, каждый элемент должен нести смысл. Чем меньше отвлекающих деталей — тем быстрее пользователь достигает цели. Простота не означает бедность дизайна — она означает его продуманность.
Пользователь должен предугадывать, что произойдет после нажатия кнопки. Логически выстроенная структура интерфейса помогает быстро ориентироваться и не теряться в навигации. Особенно важно это для мобильных приложений, где время взаимодействия — буквально секунды.
Удобство — это сочетание понятных и привычных жестов, крупных кликабельных зон, понятной типографики и доступности функций. Интерфейс должен быть адаптирован к пальцам, а не к мыши. Пользователи остаются там, где им комфортно.
Я как UI/UX-дизайнер с практикой в создании логичных интерфейсов могу с уверенностью сказать — чем проще и логичнее структура приложения, тем выше его эффективность. Такой подход работает и для стартапов, и для e-commerce, и для любых digital-проектов.
Работая над проектами, я всегда задаю себе вопрос: «Поймёт ли это даже ребёнок?»
Интуитивность — не роскошь, а необходимость.
Хочешь, чтобы твой продукт был понятен и удобен пользователям с первого касания?
Пиши — обсудим идеальный сценарий именно под твой проект.
Максим К. — UX/UI дизайнер с практическим опытом Интерфейс — это не просто “обложка” вашего сайта. Это инструмент, от которого
Максим К. — UX/UI дизайнер с практическим опытом
Интерфейс — это не просто “обложка” вашего сайта. Это инструмент, от которого напрямую зависит прибыль.
Плохой UX = потеря пользователей. Простой, логичный и понятный UX = рост доверия и продаж.
Так когда редизайн сайта не просто нужен, а обязателен?
Рассказываю как эксперт, который сам проходил это на практике, в том числе с сайтом irisk.ru — и видел результат.
Если дизайн выглядит как «из прошлого десятилетия», это влияет на восприятие бренда.
Современный пользователь выбирает глазами. Если ваш сайт — визуально слабый, он сразу вызывает недоверие.
Если нужно больше 3 кликов, чтобы дойти до нужной информации — пользователи уходят.
Простой путь от главной страницы до действия (покупка, заказ, регистрация) — ключ к конверсии.
Сегодня большинство трафика — с телефонов. Если сайт не адаптирован или плохо отображается — вы теряете деньги каждый день.
Если нет ясных кнопок, понятной логики взаимодействия — UX страдает.
Редизайн помогает “навести порядок” в смыслах, акцентах и действиях.
Этот интернет-магазин обращался с задачей “обновить сайт, но без потери функционала”.
Что я сделал:
Результат?
Жалобы исчезли. Продажи не упали (что часто бывает при смене дизайна), а клиенты стали быстрее оформлять заказы.
Это значит: UX улучшен, интерфейс стал понятным.
Вы можете взять готовую тему за 1000 рублей, и она будет «работать»… но не продавать.
А можете доверить мне разработку удобного и интуитивного интерфейса, который решает задачи пользователей и усиливает ваш бизнес.
Я — Максим К., UX/UI-дизайнер. Я вижу будущий интерфейс уже в процессе общения. Я не просто рисую, а проектирую поведение пользователя.
Если нужен сайт, магазин или платформа, которая будет реально работать — я готов помочь. Без воды, с результатом.