ISBA ECOSYSTEM
Что такое ISBA?
Интернет ресурс, где собраны все лучшие мастера, школы и мероприятия индустрии красоты.
Наша цель сделать индустрию красоты безопасной для клиента. Развивать индустрию красоты вместе с профессионалами.
Я дизайнер с более чем 10-летним опытом. Начал в графическом дизайне в 2009 году, с 2013 года работаю в веб-дизайне, а с 2017 года сфокусирован на UX/UI. Также с 2017-го развиваюсь как дизайнер иллюстраций.





Я Middle+ UX-дизайнер с 2017 года опыта в проектировании интерфейсов, анализе продуктов и разработке пользовательского опыта.
Моя специализация — создание удобных и интуитивных решений для визуализации данных, прогнозного моделирования и аналитики.
Я помогаю бизнесу сделать сложные системы простыми и понятными для пользователей.
Каждый проект для меня — это баланс функциональности, эстетики и удобства, где каждая деталь продумана до мелочей.Подробнее о моих навыках и проектах — в профиле на HH.
Уникальная проектная работа для МГУ. Проектирование “CRM” системы для поставление задач и не только.
10 месячный проект для которого было выполнено все, начиная с дизайн системы заканчивая двумя мобильными приложениями.

Что такое ISBA?
Интернет ресурс, где собраны все лучшие мастера, школы и мероприятия индустрии красоты.
Наша цель сделать индустрию красоты безопасной для клиента. Развивать индустрию красоты вместе с профессионалами.
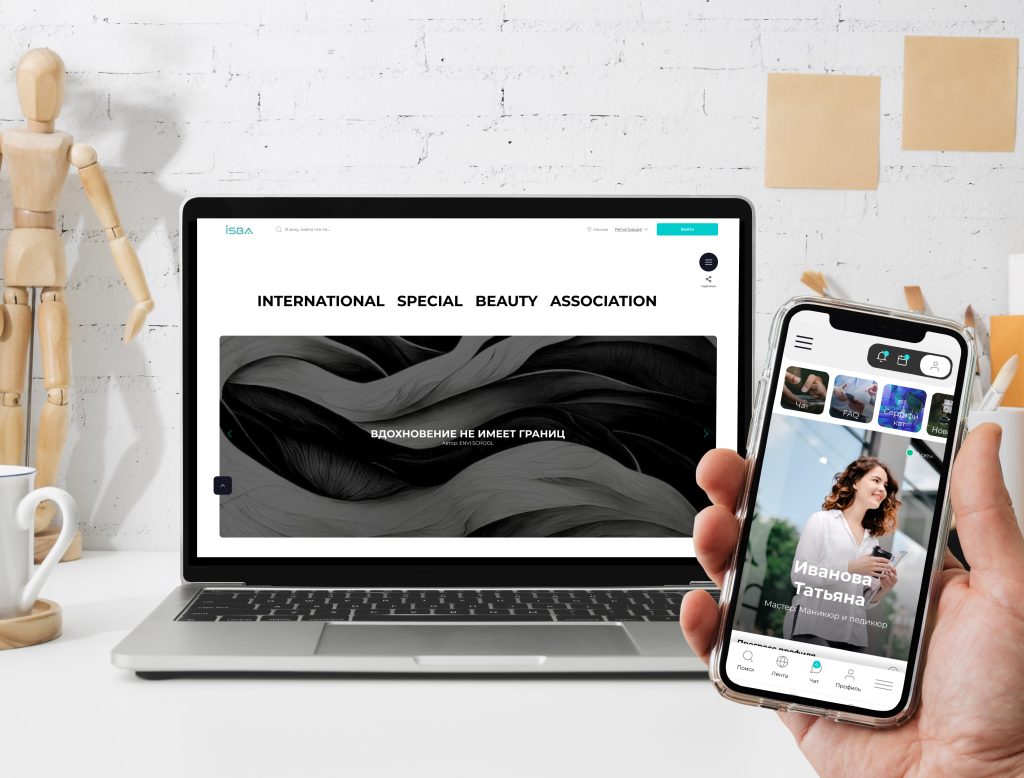
2. Главная страница сайта ISBA.
1. Страница помощи или FAQ.
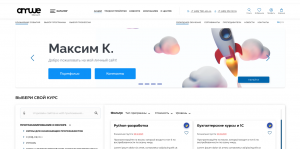
Далее личный кабинет.
Минимальный лк с оптимальными функциями, которыми может пользоваться пользователь.Максим К.

Я могу показать вам больше примеров по ISBA, но это лучше сделать лично чтобы вы могли увидеть качество моей работы своими глазами.
Мною было разработано:
— Разработка модулей для сайта;
— Разработка CJM пользователей;
— Разработка CJM клиентов;
— Разработка CJM школьных учреждений;
— Разработка UX сценария на сайте;
— Разработка личных кабинетов (пользователь, мастер, школа).;
— Разработка мобильной версии;
— Разработка дизайна пользовательских модулей, под все версии сайта;
— Разработка дизайн-системы с нуля;
— Разработка и подбор фирменных цветов, шрифта;
— Разработка guideline и другая графика;
— Разработка логотипа, стилистики;
— Разработка конструктора профилей;
— Разработка фильтров, блоков, поиска, меню, регистрации, попапы, иконки, кнопки, от А до Я;
— Работа только с auto layout;
— Разработка мобильного приложения iOs;
— — Профили, коммерция, личный кабинет, настройка профиля(визуальный редактор), новости, чат, расширенная поддержка FAQ, и другие страницы.
— Разработка мобильного приложения (iOS, Android)
— Разработка мобильного приложения, управление школой

Вашему вниманию “CRM” система. Система мною была проанализирована, создавалась без ТЗ. Дизайн подборка шрифтов, цветов, блоки, кнопки и полный UI KIT.
1.0. Dashboard (главный экран CRM).
1. Страница с “задачами” в категориях и в подкатегориях.
2. Страница с созданием “задач” кликабельное.
3. Визуальный редактор для редактирования определенной “задачи” в одном месте.
3.1 Визуальный редактор без включения полного редактора, а именно редактор нужного блока.
4. Обычная страница входа.
5. Личный кабинет, простой и мало функциональный тестовый.


1. Расширенная статистика школы. В ней можно увидеть заходы на “сайт” в школу, поисковые запросы, рекомендации и входы из соц сетей.
1.1 Статистика страницы “определенной школы” эта статистика доступна школам и пользователям, кроме обычного юзера.
1. Создание вручную инвайта для вступление в школу.
1.1 Список инвайтов для активации или деактивации. Они все проходят модерацию от администрации школы или сайта.
1.2 Информация о инвайте, просмотр или редактирование данных при ошибке.
1.3 Контроль инвайтов для администрации школы или сайта. В этом разделе их могут отменять или деактивировать отправку их ученику.





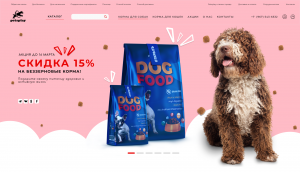
Колибри Фест. Уже не одно поколение мастеров приняло участие в чемпионате, завоевав медали и кубки! Многие из низ стали тренерами, владельцами салонов и экспертами в индустрии. И т.д. и т.п. Колибри FEST 2023 – самое захватывающее и значимое событие в мире lash-индустрии. Не пропустите!
Первая версия сайта колибри.
Вторая версия колибри в более строгом стиле.

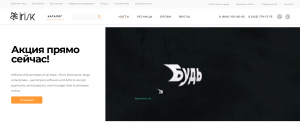
IRISK AWARDS – всероссийский Online чемпионат Nail индустрии, объединяющий мастеров профессионалов и beauty – экспертов по всей стране.
Судьи IRISK AWARDS – легендарные гуру ногтевой сферы.
Наставники и модераторы чемпионата всегда помогут с выбором номинации и отправкой работ, проведут бесплатные мастер-классы.
Автор: Максим К. Мы живем в эпоху, где красота важна. Но важнее — удобство. Сегодня, когда дизайн стал больше похож
Мы живем в эпоху, где красота важна. Но важнее — удобство. Сегодня, когда дизайн стал больше похож на шоу, чем на решение задач, я хочу напомнить себе и другим: давайте делать логично. А не просто красиво.
В этой статье я не просто делюсь мыслями. Я делюсь болью. Болью UX-дизайнера, который каждый день сталкивается с “а давайте сюда градиент, а тут гифку, и кнопку поярче — чтобы прям в глаза”. Но главное — я делюсь выводами, которые может применить каждый: дизайнер, заказчик, разработчик и даже HR (вы тоже, да, я помню вас).
Это не лозунг. Это — база. Дизайн без логики — это как дверь без ручки. Она красивая, но ты не знаешь, как её открыть.
Почему-то многим до сих пор кажется, что “вау”-эффект важнее, чем путь пользователя. Но ведь хороший интерфейс должен быть как воздух — ты его не замечаешь, но без него ты не можешь.
Однажды я наблюдал, как пятилетний ребёнок пользовался приложением, где взрослые терялись. Он просто тыкал туда, куда логично. Без инструкций. Без подсказок.
Если ваш интерфейс понятен ребёнку — вы победили.
В UX давно понятно: количество кликов — не проблема. Проблема — когда ты не знаешь, куда кликнуть.
Пусть будет 5 шагов, но каждый из них — понятный. Последовательный. Предсказуемый.
Каждый раз, когда кто-то говорит: “давайте сделаем по-своему, не как у всех” — я задаю один вопрос: а вы уверены, что “все” были не правы?
Хороший UX уже изобретён. Ваша задача — не переломать его, а подстроить под свою задачу.
На дворе 2025. Есть гайды, книги, курсы, десятки тысяч кейсов. Но многие всё ещё “изобретают”. Хотя им просто лень изучить, что уже работает.
Джеф Раскин ещё 20 лет назад объяснил, что дизайн — это не графика. Это — поведение системы, мышление, архитектура.
Вы не делаете красивую картинку. Вы проектируете опыт. И это — ответственность.
Смотрю на проекты с awwwards — и сердце радуется. А потом — плачет. Потому что логика там часто жертвуется ради эффекта.
Да, красиво. Да, необычно. Но пользоваться этим может быть невозможно. А ведь дизайн не про восторг, а про путь к цели.
Вы видели такие сайты. Главная страница — и сразу баннер. И ещё баннер. И всплывающее окно. И ещё один баннер сверху. А ещё чат.
Зачем? Кому вы вообще это показываете? Пользователю? Или только себе в KPI?
В какой момент “вкусно” стало важнее “удобно”? Почему теперь фокус на “давайте сделаем прикольненько”, а не на то, как пользователь дойдёт до нужного действия?
Интерфейс — это не детская игрушка. Это — инструмент. Его задача — работать, а не просто быть милым.
Что для тебя удобно? Или ты просто привык?
Может быть, ты пользуешься привычным сайтом или приложением не потому, что оно хорошее. А потому что смирился.
Так вот. Это и есть провал UX. Когда ты не замечаешь, насколько тебе неудобно.
Каждый дизайнер — не просто творец. Он — посредник между технологией и человеком.
Мы можем вдохновляться, можем спорить, можем пробовать новое. Но давайте не будем убивать логику в погоне за модой.
Если ты дизайнер — покажи эту статье своему заказчику. Если ты заказчик — перечитай её перед следующим ТЗ.
Автор: Максим К. В мире дизайна 2025 года минимализм — это один из главных трендов. Простота, лаконичность, чистота — кажется,
Автор: Максим К.
В мире дизайна 2025 года минимализм — это один из главных трендов. Простота, лаконичность, чистота — кажется, что всё должно быть именно таким. Но минимализм — это не универсальное решение для всех проектов. И чем дальше я погружаюсь в UX/UI, тем яснее понимаю: минимализм — это не ответ на все вопросы, а инструмент, который нужно применять с умом.
Минималистичный дизайн — это удобно, быстро и современно. Он:
уменьшает визуальный шум;
помогает сфокусироваться на главном;
упрощает навигацию;
ускоряет восприятие информации.
Он особенно хорошо работает в:
портфолио (где важна работа, а не интерфейс),
бизнес-страницах (краткая информация, быстрый контакт),
мобильных интерфейсах (где каждый пиксель на вес золота).
Но вот проблема: минимализм не работает везде. Он может даже испортить опыт, если применять его без разбора. Особенно в таких проектах, как:
интернет-магазины (где нужно показать много категорий, фильтров, товаров),
сложные UX-системы (CRM, аналитика, внутренние панели),
маркетплейсы и каталоги, где пользователю важен контекст.
Иногда в попытке “упростить” дизайнер убирает не то, что лишнее, а то, что важно. И в итоге пользователь теряется. Интерфейс может быть красивым, но абсолютно непонятным. А это уже провал UX.
Минимализм — это не “убрать всё”, это “оставить только нужное”.
Сначала анализируй аудиторию. Ей нужен вау-эффект или полное понимание?
Продумай логику интерфейса — что должно быть сразу видно, а что можно спрятать.
Не забывай о контексте: заголовки, подсказки, микрокопирайт — всё это помогает.
Добавь визуальные акценты: минимализм — не всегда чёрный текст на белом фоне.
Не бойся отойти от моды, если этого требует функциональность.
Я часто смотрю работы на awwwards.com — и честно, это огонь! Там ты видишь, как минимализм может сочетаться с:
3D-дизайном,
анимацией,
интерактивными эффектами.
Это уже не просто UX, это цифровое искусство. Да, в России пока таких проектов почти нет, но это вопрос времени. Мы туда придём. Главное — помнить: даже если сайт визуально “вау”, он должен быть понятным и удобным.
Минимализм — не цель, а способ. Не нужно гнаться за модой, если ты теряешь суть. Есть проекты, где он уместен. А есть те, где нужен осмысленный функциональный дизайн, пусть и менее “инстаграмный”.
Мой совет: не делай минимализм ради минимализма. Сначала UX — потом стиль.
UX/UI-дизайн — это не просто про красивые кнопки и модные макеты. Это про пользовательский опыт, логику, удобство и внимание к
UX/UI-дизайн — это не просто про красивые кнопки и модные макеты. Это про пользовательский опыт, логику, удобство и внимание к деталям. Путь в эту профессию может показаться простым на первый взгляд, но на деле — это постоянная аналитика, бесконечное обучение и коммуникация с людьми, которые не всегда понимают суть твоей работы.
Хочу поделиться своим опытом и знаниями, чтобы помочь новичкам понять, что такое UX/UI-дизайн и стоит ли в это погружаться с головой.
UX (User Experience) — это опыт пользователя, то, как человек взаимодействует с продуктом: удобно ли, понятно ли, находит ли он нужную информацию быстро и без лишнего стресса.
UI (User Interface) — визуальное оформление этого опыта. Это кнопки, меню, анимации, цвета, иконки, всё то, что человек видит.
В идеале UX и UI неразделимы: удобный интерфейс должен быть красивым, а красивый — удобным.
UX/UI-дизайнер — это мост между пользователем и бизнесом. Ты должен понимать, как думает пользователь, чего хочет бизнес и как это всё соединить в одном продукте.
Знаешь, я хочу быть честным. UX/UI-дизайн — это не для всех. Многие думают, что это про «рисовать кнопки» и «играться в Figma». Но реальность — совсем другая.
Так что, прежде чем идти в эту профессию, спроси себя:
Ты точно готов к этому? Ты готов доказывать свою точку зрения, когда твой собеседник не понимает, что такое UX, но хочет “пожирнее кнопку и побольше текста”?
UX/UI-дизайн — это образ мышления. Это способ делать мир понятнее и удобнее.
Если ты любишь анализ, хочешь решать задачи, обожаешь порядок и красоту в интерфейсах — тебе сюда.
Но будь готов: это путь с испытаниями, где терпение, логика и коммуникация важнее любой кнопки в Figma.
И если ты всё ещё уверен, что хочешь идти в дизайн — добро пожаловать!
Ты встанешь на путь, который точно изменит твоё мышление. Навсегда.
С уважением,
Максим К. — UI/UX дизайнер